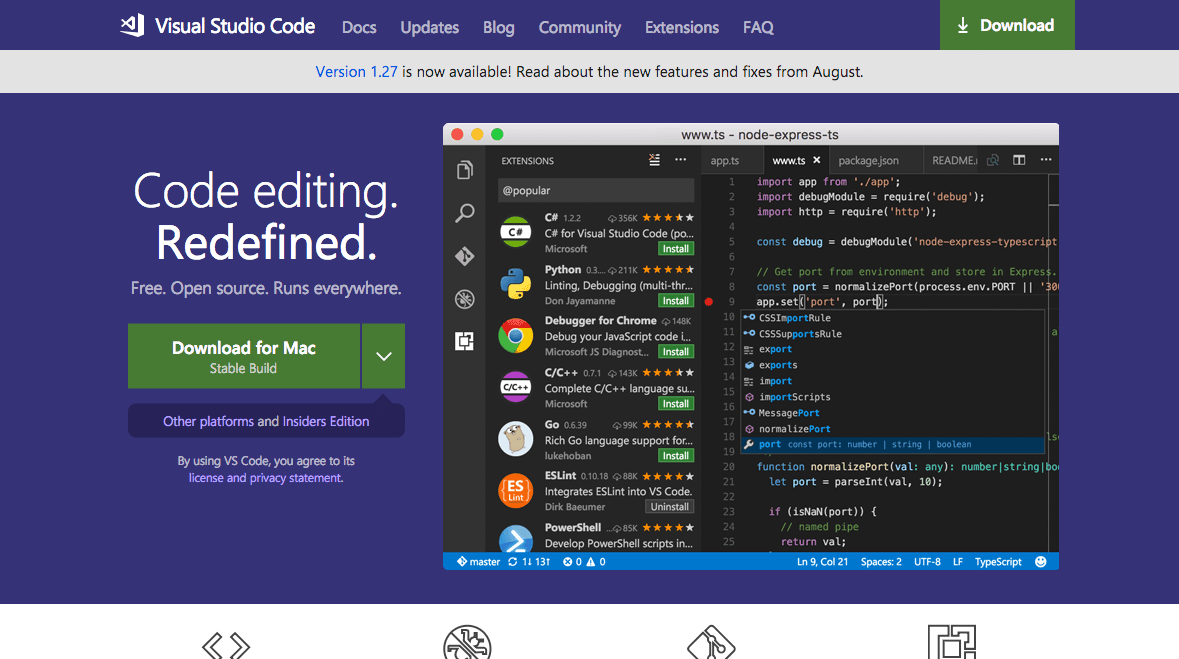
Visual Studio Code は、Microsoft社が提供する無料のテキストエディタ。 Windows、Mac、Linux の各OSに対応。様々な拡張機能(Extensions)で自分好みにカスタマイズすることができます。
2018年現在、HTML/CSS/JavaScript/PHPなどをコーディングする際のメインのエディタとして Visual Studio Code を使用しています。会社の同僚や取引先さんも私のまわりはほぼ Visual Studio Code。今では最もポピュラーなテキストエディタの一つです。
目次
基本機能が充実。拡張機能なしでも使える
Visual Studio Code が話題になり始めたころは「Atom より軽い」との声も多かったですが、デフォルトで搭載されている機能が充実している点も魅力の一つでした。
Sublime Text や Atom はインストール直後の状態では使いにくく、拡張機能のインストールが必須でした(今は変わってるかもしれませんが)。Visual Studio Code にはインストール直後でも以下のような機能が搭載されており、拡張機能の追加無しでもすぐ使い始めることができました。
- 日本語対応
- 入力候補の表示
- ターミナル
- 画面の分割(複数ファイルの同時表示)
- コードフォーマット
- コードハイライティング
- Emmet(省略記法)
- Git
- マークダウン
- ミニマップ
などなど
拡張機能でカスタマイズ

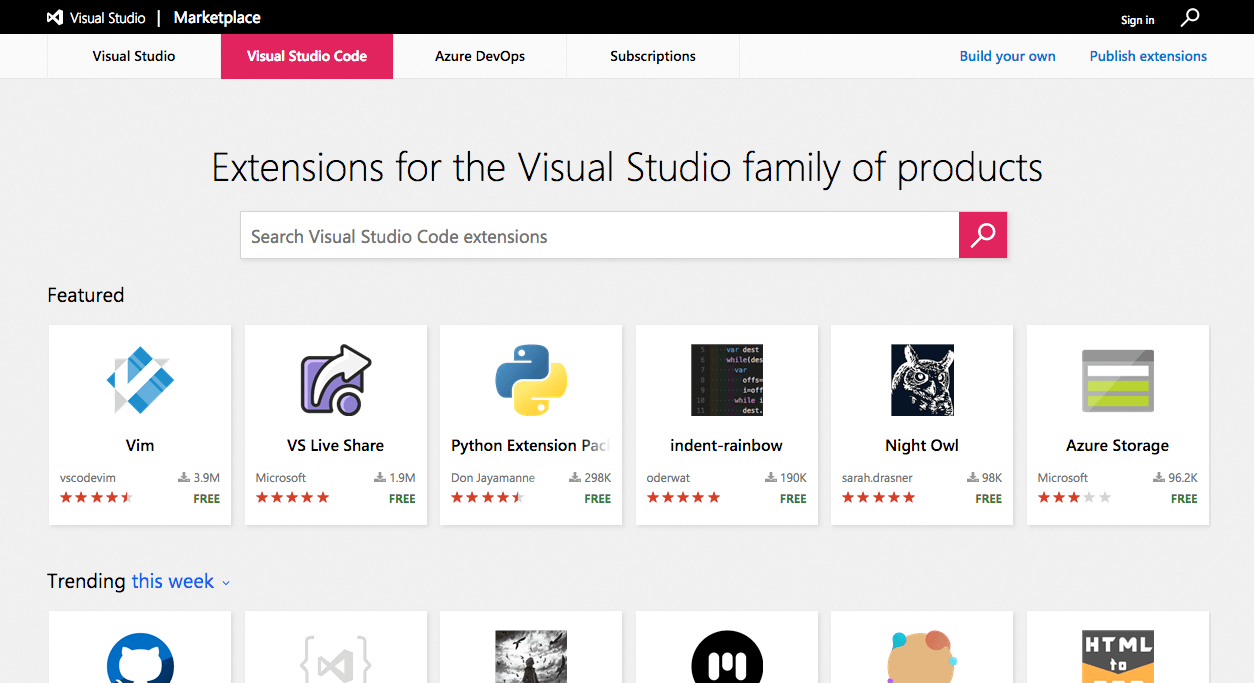
Visual Studio Code にはExtensionという拡張機能が多数用意されています。
https://marketplace.visualstudio.com/vscode
では、人気のあるものや最近公開されたものをチェックすることができます。
上記のようにインストール直後の状態でももちろん使えますが、拡張機能を追加することによりさらに使い勝手をよくすることができます。
例えば、コードの自動整形(コードフォーマッタ)の場合、Visual Studio Code にもデフォルトで搭載されていますが、Beautify や Prettier などの拡張機能も人気です。どの拡張機能が自分にあっているか試してみるのも楽しみの一つです。
また、以前は拡張機能を入れないと実現できなかった機能が、いつのまにか Visual Studio Code 自体に搭載されていた、ということも少なくないので、定期的に拡張機能をチェックするとよいかと思います。
これまで使ったテキストエディタ
Visual Studio Code 以前に使用していたテキストエディタ。案件によっては、Dreamweaver や Aptana Studio
など、エディタを指定されることもありましたが、ある程度の期間使ったものは↓こんな感じです。
古い → 新しい 順
1. 秀丸エディタ

https://hide.maruo.co.jp/software/hidemaru.html
社会人になってすぐだったか、Webがらみのお仕事を始めたころに使ってたエディタ。まわりはDreamweaverを使ってる人が多かったですね。(まだ Dreamweaver が Adobe じゃなくて Macromedia の時代)
久々公式サイトを見てみてたら当時のまんまで懐かしい。鶴亀メール(現 秀丸メール)も使ってたなと、思い出しました。
2. サクラエディタ

https://sakura-editor.github.io/
こちらもWebサイトは健在。懐かしい。秀丸エディタの次に使ったエディタ。Windows 時代はほぼサクラでした。
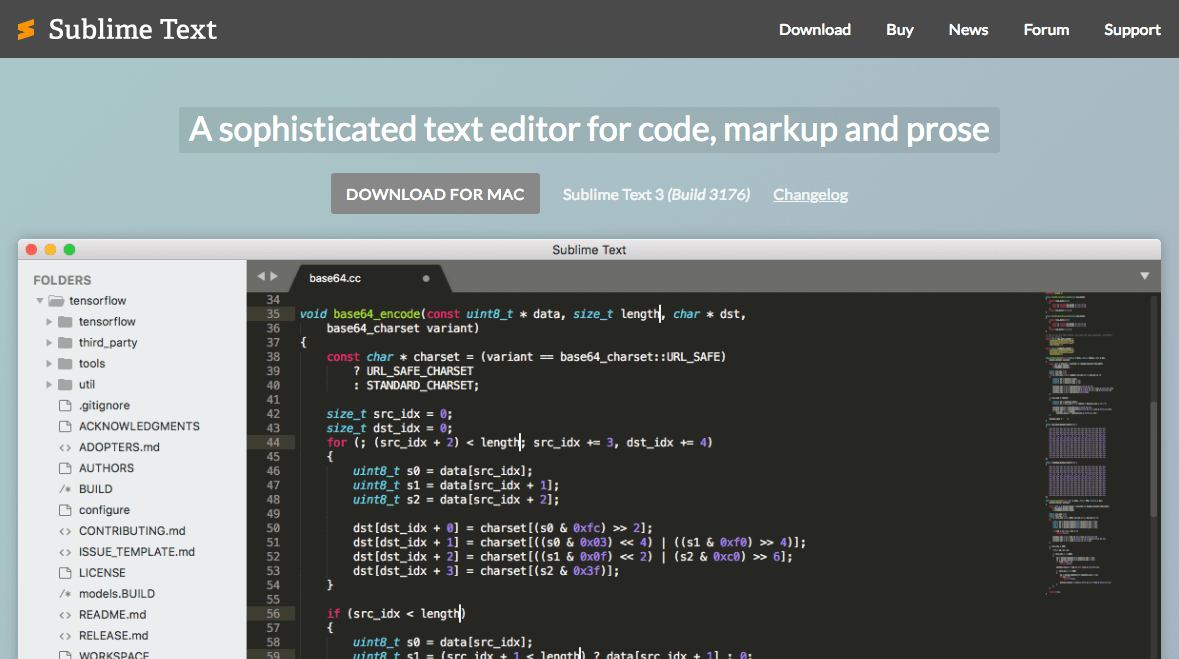
3. Sublime Text

「恋に落ちるエディタ」として一世を風靡したテキストエディタ。カスタマイズ可能なエディタが一般的になったのは Sublime Text からですかね。
このころメインの作業環境が Windows から Mac に変わったんですけど、どちらでも使ってました。バージョン1と2の時代。
4. Atom

GitHubが提供するカスタマイザブルなテキストエディタ。Sublime Text に飽きてきたころよくネット上で見かけたので乗り換え。
5. Brackets

Atom に飽きてきたころに「何か他にいいテキストエディタないかな」と思って探したら見つかった、Adobeのテキストエディタ。
当時、プロジェクト内のファイルが多いと劇的に重くなったため、1ヶ月くらいで使用を断念。
で、現在、Visual Studio Code に落ち着きました。
上記の Visual Studio Code 以外のエディタもまだまだ現役。しばらく使ってない間に改善されてる箇所もたくさんあるでしょうし、気が向いたらまたちょこちょこ触って見たいと思います。ほかに何か新しいテキストエディタが出てくるのも楽しみです。